In this blog post, I will be showing my making process of the weather app prototype:

The first thing I did was to draw out all the interfaces on my computer. The reason for doing this is to create clear placeholders so that I can draw on them.

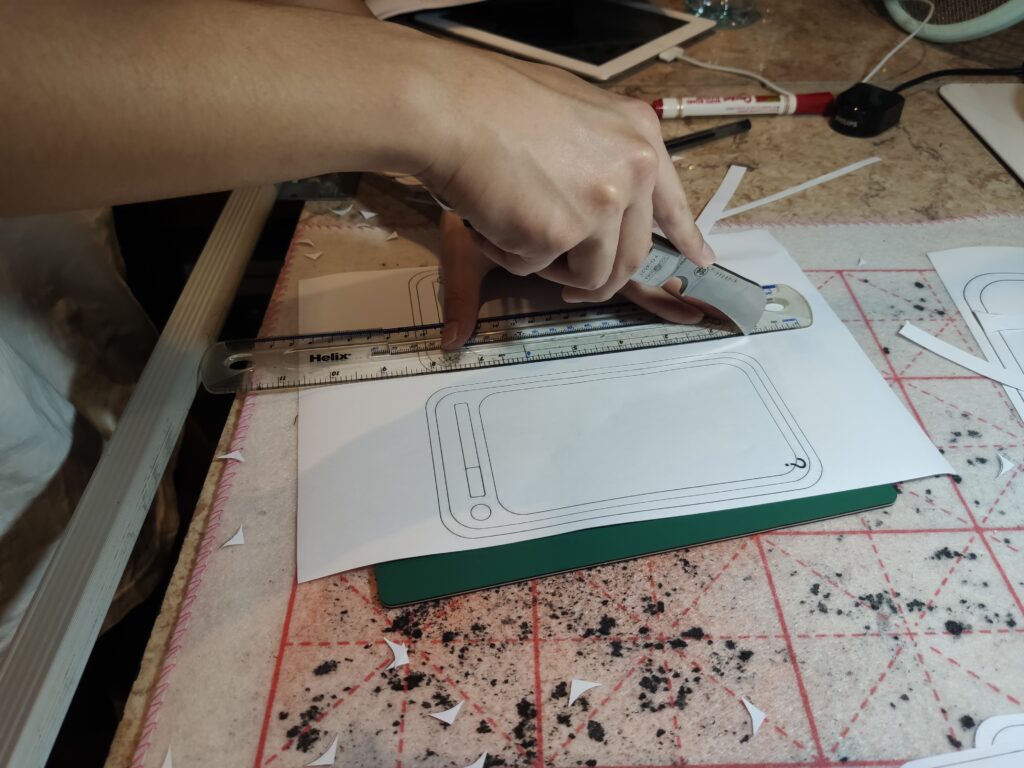
Here are the finished interfaces. I used knife and sisours to cut them out, and used black marker to draw basic layouts as well as the red marker to highlight the ‘Control’ button. The advantage of having a high quality placeholder is that it makes the aesthetic better and clearer, so when testing them with the users, they can understand the function better.
Here is a video of the initial prototype:
Initial Prototype:
After testing the initial prototype, I then decided to make a better quality lofi prototype and add improvements in it:

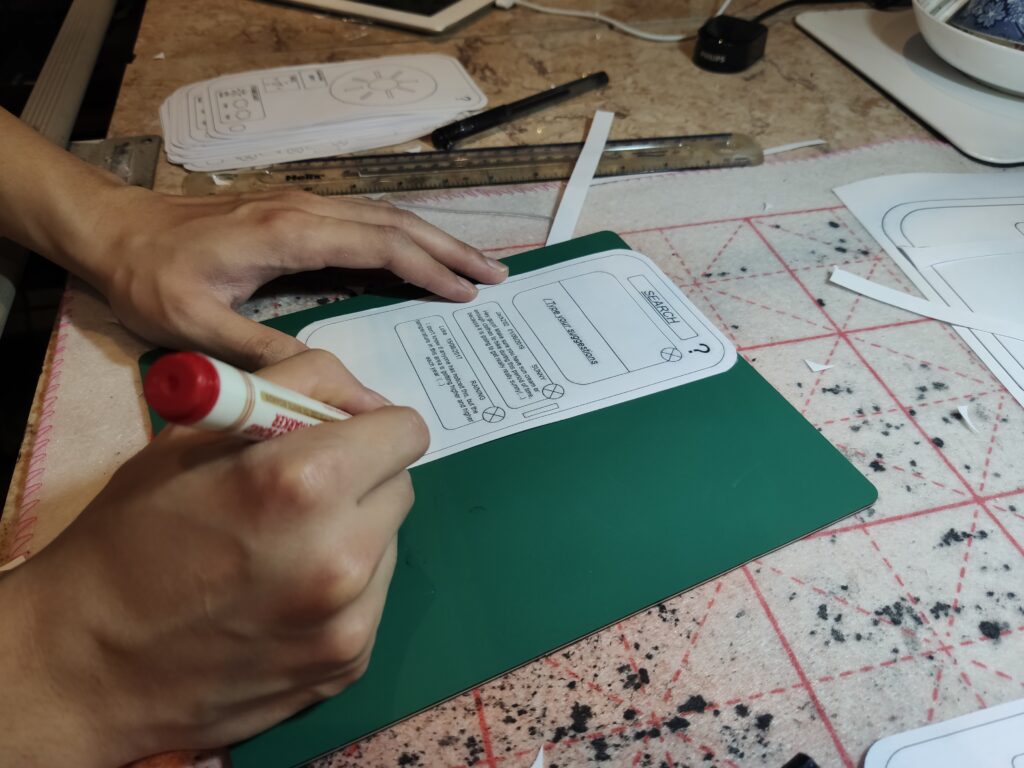
This time, I typed out some contents and added more visual details, to showcase the function of my app.
Again, I cut them out and added more details with the black marker. Here are the outcomes: